Eine portable Nemo Action für Linux Mint
Als Linux Mint-Nutzer und jemand, der oft mit Markdown-Dateien arbeitet, stand ich vor einem kleinen, aber wiederkehrenden Problem: Wie konvertiere ich meine Markdown-Notizen schnell und einfach in ein LibreOffice-kompatibles Format wie ODT, ohne ständig das Terminal bemühen zu müssen?
Meine Lösung: Eine Nemo Action! Nemo Actions sind unglaublich praktisch, da sie es ermöglichen, benutzerdefinierte Skripte direkt aus dem Kontextmenü des Dateimanagers (Nemo) heraus auszuführen. In diesem Blog-Beitrag teile ich meine Lösung und einige wichtige Erkenntnisse, die mir auf dem Weg dorthin begegnet sind.
Warum eine Nemo Action?
Stell dir vor, du hast eine Markdown-Datei (.md), und möchtest sie schnell in LibreOffice Writer öffnen, um sie zu bearbeiten, auszudrucken oder als PDF zu exportieren. Normalerweise müsstest du das Terminal öffnen und einen Befehl wie pandoc -s input.md -o output.odt eingeben. Das ist machbar, aber nicht besonders effizient, wenn man es oft macht.
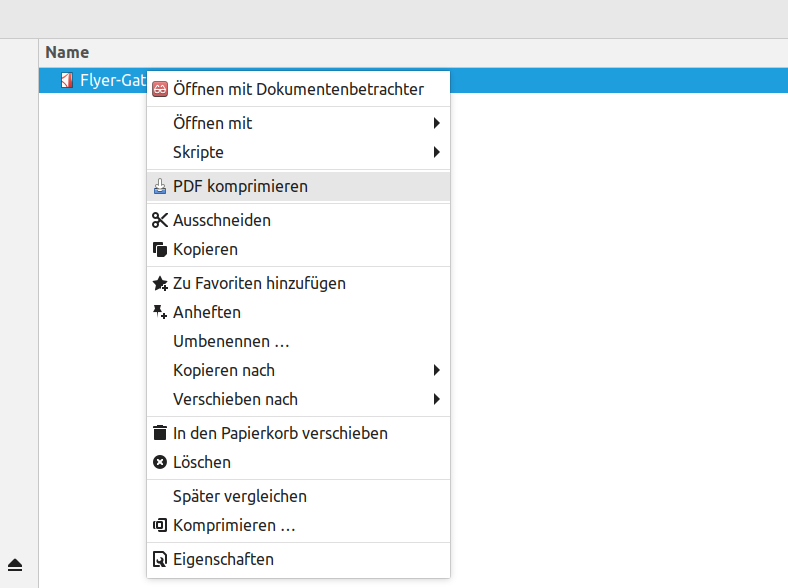
Eine Nemo Action integriert diesen Befehl direkt ins Kontextmenü, sodass ein Rechtsklick auf die Datei genügt!
Schritt 1: Das Konvertierungstool installieren (Pandoc)
Der Kern unserer Konvertierung ist Pandoc. Dieses mächtige Tool ist der De-facto-Standard für die Umwandlung zwischen Markup-Formaten.
Öffne ein Terminal (Strg+Alt+T) und installiere Pandoc sowie Zenity (für die Benachrichtigungen) falls noch nicht vorhanden:
sudo apt update
sudo apt install pandoc zenitySchritt 2: Das Umwandlungsskript erstellen
Als Nächstes erstellen wir ein kleines Bash-Skript, das Pandoc aufruft und die Konvertierung durchführt. Es zeigt auch Benachrichtigungen an, um über den Erfolg oder Misserfolg zu informieren.
Erstelle das Verzeichnis für deine Skripte (falls es noch nicht existiert):
mkdir -p ~/.local/share/nemo/actions/scripts/Öffne einen Texteditor (z.B. Xed) und füge den folgenden Code ein:
#!/bin/bash
# Überprüfen, ob pandoc installiert ist
if ! command -v pandoc &> /dev/null
then
zenity --error --text="Pandoc ist nicht installiert. Bitte installieren Sie es mit 'sudo apt install pandoc'." --title="Fehler: Pandoc nicht gefunden"
exit 1
fi
# Schleife durch alle ausgewählten Dateien
for filepath in "$@"
do
# Überprüfen, ob es sich um eine Markdown-Datei handelt
if [[ "$filepath" == *.md || "$filepath" == *.markdown ]]; then
# Dateiname ohne Erweiterung
filename="${filepath%.*}"
output_file="${filename}.odt"
# Konvertierung durchführen
pandoc -s "$filepath" -o "$output_file"
# Überprüfen, ob die Konvertierung erfolgreich war
if [ $? -eq 0 ]; then
zenity --info --text="Die Datei '$filepath' wurde erfolgreich nach '$output_file' konvertiert." --title="Konvertierung erfolgreich"
else
zenity --error --text="Fehler bei der Konvertierung von '$filepath'." --title="Fehler bei der Konvertierung"
fi
else
zenity --warning --text="Die Datei '$filepath' ist keine Markdown-Datei und wurde übersprungen." --title="Übersprungen"
fi
doneSpeichere die Datei als markdown_to_libreoffice.sh in dem eben erstellten scripts-Ordner:
~/.local/share/nemo/actions/scripts/markdown_to_libreoffice.shMache das Skript ausführbar:
chmod +x ~/.local/share/nemo/actions/scripts/markdown_to_libreoffice.shSchritt 3: Die Nemo Action Datei erstellen (mit der magischen Syntax!)
Jetzt kommt der spannende Teil: Die .nemo_action-Datei, die Nemo sagt, wie und wann unser Skript ausgeführt werden soll. Hier stiess ich auf das grösste Rätsel der Portabilität.
Erstelle das Verzeichnis für deine Actions (falls noch nicht existent):
mkdir -p ~/.local/share/nemo/actions/Öffne einen Texteditor und füge den folgenden Code ein:Ini, TOML
[Nemo Action]
Name=Markdown nach LibreOffice konvertieren
Comment=Konvertiert eine Markdown-Datei in eine LibreOffice ODT-Datei
Exec=<scripts/markdown_to_libreoffice.sh %F>
Icon-Name=libreoffice-writer
Selection=any;
Mimetypes=text/markdown;
Extensions=md;markdown;
Dependencies=pandoc;zenity;
Terminal=falseSpeichere diese Datei als markdown_to_libreoffice.nemo_action im Aktions-Verzeichnis:
~/.local/share/nemo/actions/markdown_to_libreoffice.nemo_actionDie entscheidende Erkenntnis: Die < > Syntax!
Anfänglich hatte ich Probleme, die Aktion portabel zu gestalten. Weder die Tilde (~) noch die Umgebungsvariable ($HOME) wurden in der Exec-Zeile der .nemo_action-Datei korrekt interpretiert, wenn das Skript über Nemo aufgerufen wurde. Das führte dazu, dass ich anfangs den absoluten Pfad (/home/dein_benutzername/...) hartkodieren musste, was die Portabilität zunichtemachte.
Nach einigem Experimentieren stiess ich auf eine undokumentierte (oder zumindest sehr schwer zu findende) Syntax:
Exec=<scripts/markdown_to_libreoffice.sh %F>Indem der Pfad des Skripts relativ zum ~/.local/share/nemo/actions/ Verzeichnis in spitzen Klammern (< >) angegeben wird, interpretiert Nemo diesen Pfad korrekt und führt das Skript aus! Das macht die Aktion vollständig portabel. Du kannst diese beiden Dateien (markdown_to_libreoffice.sh und markdown_to_libreoffice.nemo_action) nun einfach auf einen anderen Linux Mint-Rechner kopieren (in die entsprechenden ~/.local/share/nemo/actions/ und ~/.local/share/nemo/actions/scripts/ Ordner), und es funktioniert direkt, ohne Pfadanpassungen!
Letzter Schritt: Nemo neu starten
Damit Nemo die neue Aktion erkennt, musst du ihn einmal neu starten:
nemo -qÖffne danach einfach ein beliebiges Verzeichnis, und Nemo wird neu gestartet.
So nutzt du deine neue Nemo Action
- Navigiere im Nemo-Dateimanager zu einer Markdown-Datei (z.B.
meine_notizen.md). - Klicke der rechten Maustaste auf die Datei.
- Im Kontextmenü findest du den Eintrag «Markdown nach LibreOffice konvertieren«.
- Klicke darauf, und eine
.odt-Datei wird im selben Verzeichnis erstellt.
Diese kleine Aktion spart nicht nur Zeit, sondern zeigt auch, wie mächtig und anpassbar Linux Mint mit seinen Nemo Actions ist. Ich hoffe, diese Anleitung und die Erkenntnis zur Exec-Syntax helfen auch anderen dabei, ihre Arbeitsabläufe zu optimieren!