Ich möchte ein CSS-Stylesheet vorstellen, das ich persönlich für meine Projekte verwende und das ich empfehlen kann: das Contact Form 7 Modern Design von Lukas Podmelle.
Warum dieses Stylesheet?
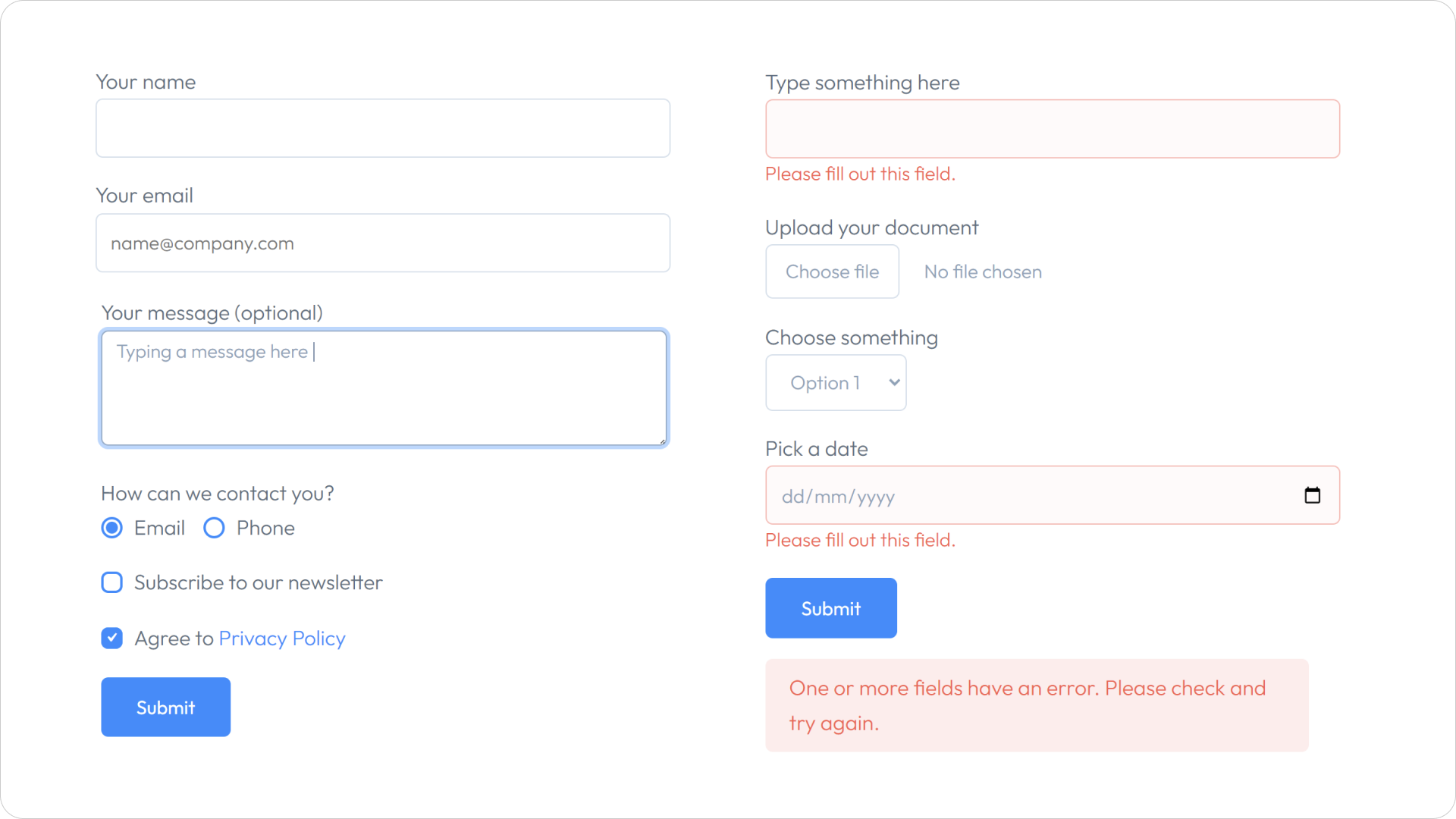
Das Standarddesign des beliebten WordPress-Plugins Contact Form 7 ist funktional, aber oft nicht besonders ansprechend. Hier setzt das Modern Design Stylesheet an: Es bietet ein vollständiges Redesign für alle Eingabetypen, Validierungen und Antwortmeldungen.
Hauptmerkmale:
- Umfassende Gestaltung: Alle Formularelemente, einschließlich Textfelder, Dropdown-Menüs, Datei-Uploads und Datumsauswahlen, erhalten ein modernes Aussehen.
- Individuelle Anpassung: Dank der
:root-Sektion im CSS können Sie Farben, Schriftarten und andere Stilelemente einfach an Ihr eigenes Theme anpassen. - Benutzerfreundlichkeit: Das Stylesheet verbessert nicht nur das Design, sondern auch die Benutzererfahrung durch klare Validierungsstile und ansprechende Antwortmeldungen.
Einfache Integration:
Die Implementierung ist unkompliziert:
- Lade die
style.css-Datei aus dem GitHub-Repository herunter. - Binde die Datei in Ihr WordPress-Theme ein, entweder über den Theme-Editor oder durch Hochladen via FTP.
- Passe bei Bedarf die Variablen in der
:root-Sektion an, um das Design deinen Vorstellungen entsprechend zu gestalten.
Fazit:
Durch die Verwendung des Contact Form 7 Modern Design Stylesheets können Sie Ihre Formulare optisch aufwerten und nahtlos in das Design der Website integrieren. Es ist ein wertvolles Tool für alle, die Wert auf ein ansprechendes und professionelles Erscheinungsbild ihrer Formulare legen.